Artus mobile app
for art galery

| Client name | ARTUS |
| Niche | art |
| Other services | Target, SMM |
ARTUS
Ostro Navigate boosts consumer engagement with an easy-to-implement, personalized 1:1 healthcare experience.
Assignment
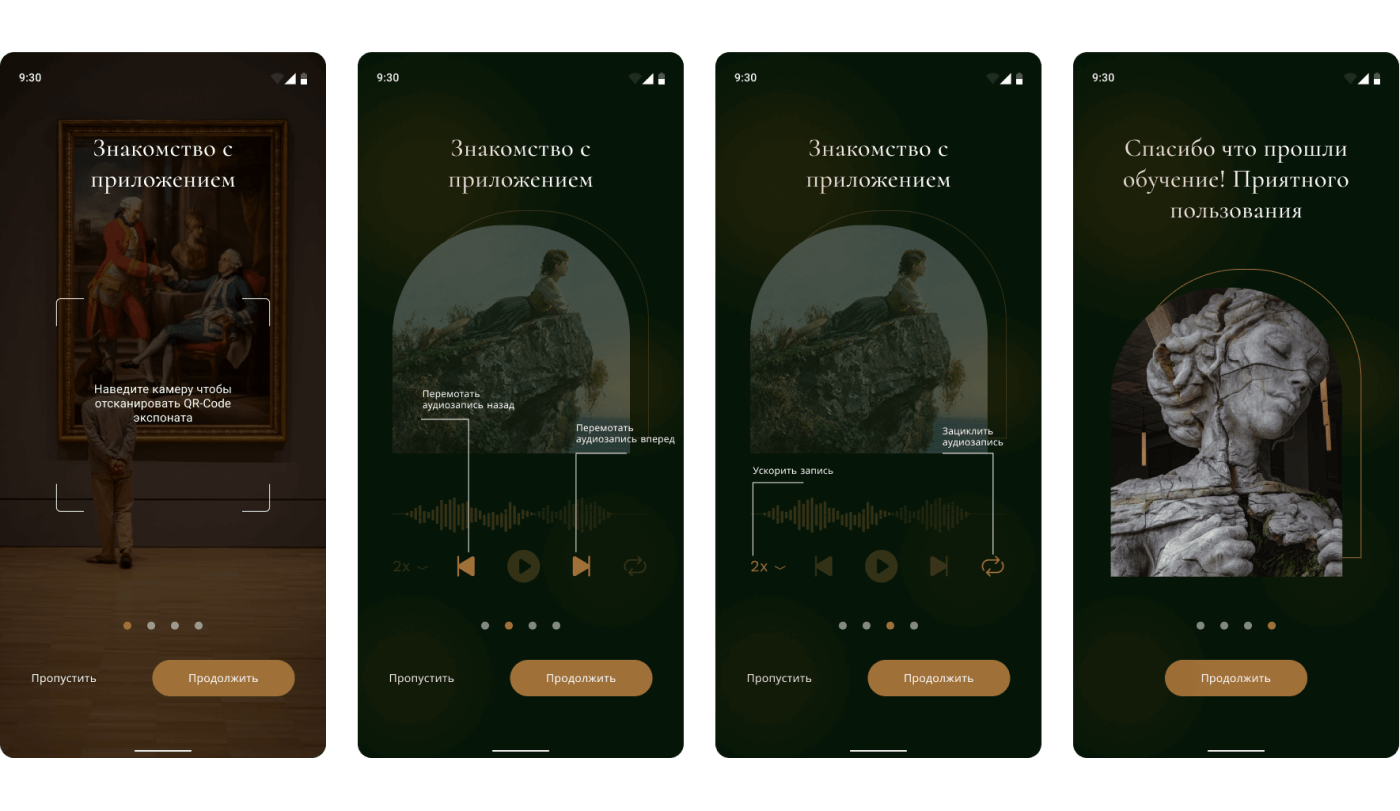
The application is an integral part of the excursion, with the help of it, a person activates picture screens.
When you hover over the code, the electronic canvas itself in the hall comes to life and the main track turns on in the headphones, after which the user can either listen to it again or listen to the mini-lectures associated with it.
Feature of the project
Interactive Activation: The app allows users to activate picture screens within the gallery by scanning a code. This feature brings the artwork to life, providing an immersive experience.
Audio Integration: Upon activation, the main audio track plays through the user’s headphones, providing detailed information about the artwork.
Mini-Lectures: Users have the option to listen to additional mini-lectures related to the artwork, offering deeper insights and enhancing the educational value of the visit.
User-Friendly Interface: The app is designed to be intuitive and easy to navigate, ensuring that visitors of all ages and technological proficiency levels can use it effectively.
Incoming data
The application collects various types of data to enhance user experience and improve future updates:
- User Interaction Data: Information on which artworks are scanned, how often, and the duration of audio track engagement.
- Feedback and Ratings: User feedback on the content and usability of the app, including ratings and comments.
- Demographic Data: Optional user-provided data such as age, gender, and interests to tailor the content and suggestions.
- Location Data: Data on user movement within the gallery to understand traffic patterns and popular exhibits.
Decision
Based on the collected data, several decisions can be made to optimize the app and the overall gallery experience:
- Content Updates: Regularly update the audio tracks and mini-lectures based on user feedback to keep the content fresh and engaging.
- Personalization: Use demographic and interaction data to personalize recommendations for each user, making their visit more tailored and enjoyable.
- Exhibit Placement: Analyze traffic patterns to rearrange exhibits in a way that enhances the flow and reduces congestion in popular areas.
- Feature Enhancements: Introduce new features such as augmented reality elements, interactive quizzes, or social sharing options to further engage users.
- Research
- UX and Analysis
- Prototype
- UI Design
- Adaptive
- UI Kit
Project timeline
- Discovery
- Design
- Product
-
Research
User research, Analitics
-
UX Design
CJM, Persons, User flow
-
UI Design
Logo, Fonts, Colors, Icons, UI Components


Other cases
-
 SEO
SEOHELPME
At one of the events a couple of years ago, we had a chance to meet the most charming and interesting people in the entire universe - employees of a charity organization called “Addiction and AIDS Prevention Fund” - and immediately decided to help them with their SEO pain. They knew very well what it means - to put everything at stake with one purpose only - helping someone who feels desperate. And at some point, their SEO situation was exactly like it. -
 SEO
SEOGlassArt Stories
GlassArt Stories is a family business that roots back to 1995, when the first lot of their stunning products left the workshop and reached their first customer. Today, GlassArt stories is the biggest stained-glass window studio in Europe and a respected producer of original glass mosaics, sun-catchers, glass panels and other stained glass decor. In 2023, GlassArt Stories sought to scale its business and increase revenue by enhancing the flow of organic traffic to its commercial pages. Our task was to implement a comprehensive SEO strategy to achieve these goals.

